Actividad Ud2 – Parte 1 – Primer Post

🎨 Cómo Personalizar un Tema en WordPress y Dejarlo Profesional
🔘 Categoría: Guías WordPress
📌 Etiquetas: WordPress, Temas WordPress, Diseño Web
📖 Introducción
Si tienes un sitio en WordPress, personalizar el tema es clave para lograr un diseño atractivo y profesional. En este tutorial, aprenderás a modificar el aspecto de tu web en minutos y dejarlo totalmente optimizado.
“El diseño de un sitio web impacta directamente en la experiencia del usuario. Aprende a personalizar tu tema y destaca en Internet.”
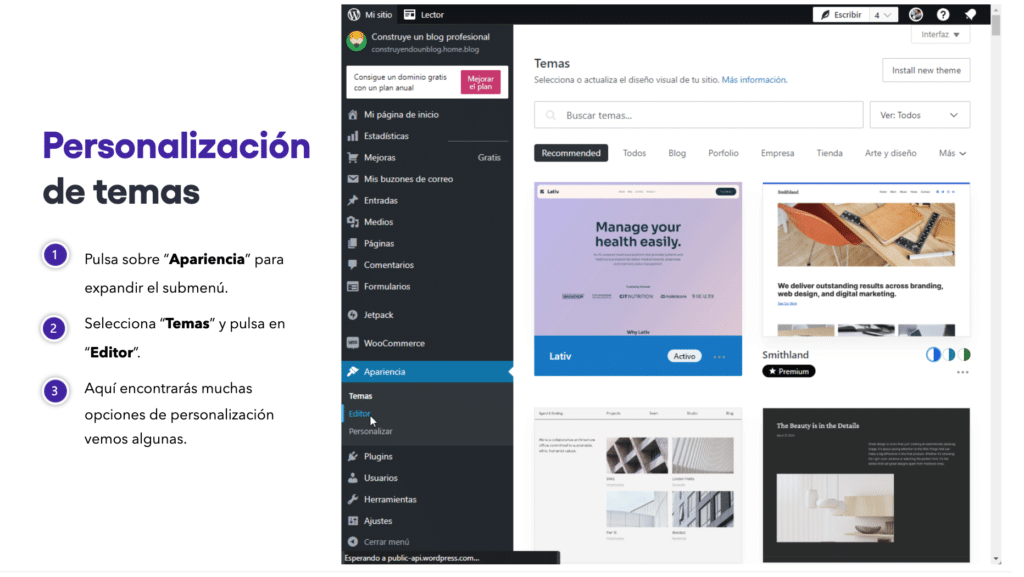
👉 Paso 1: Acceder a la Personalización de Temas
- Inicia sesión en WordPress.com.
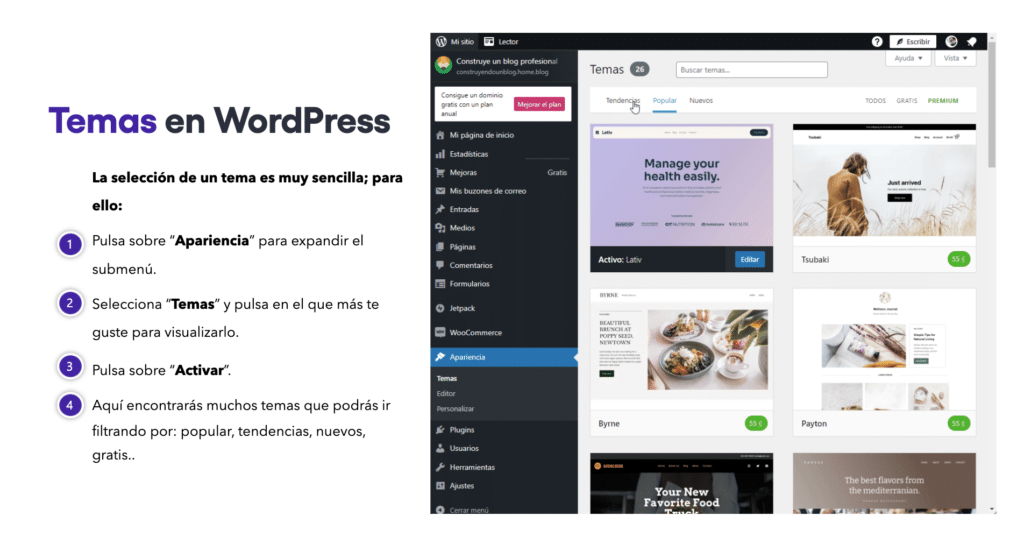
- En el menú lateral, haz clic en Apariencia > Temas.
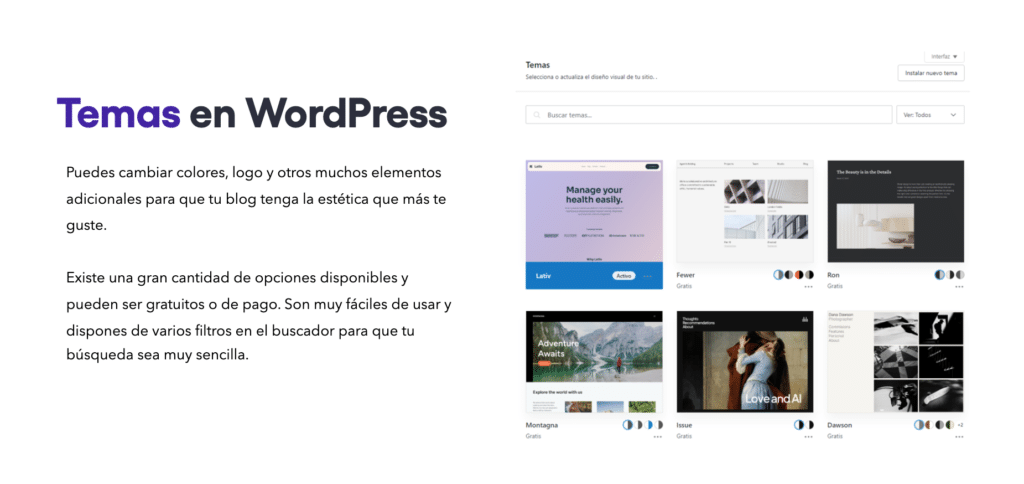
- Explora las opciones y selecciona un tema gratuito o premium.
- Pulsa en Personalizar para acceder a las herramientas de edición.
📷 Imagen de referencia:

temas wordpress
🔗 Explora temas gratuitos aquí:
👉 Lista de plantillas gratuitas en WordPress
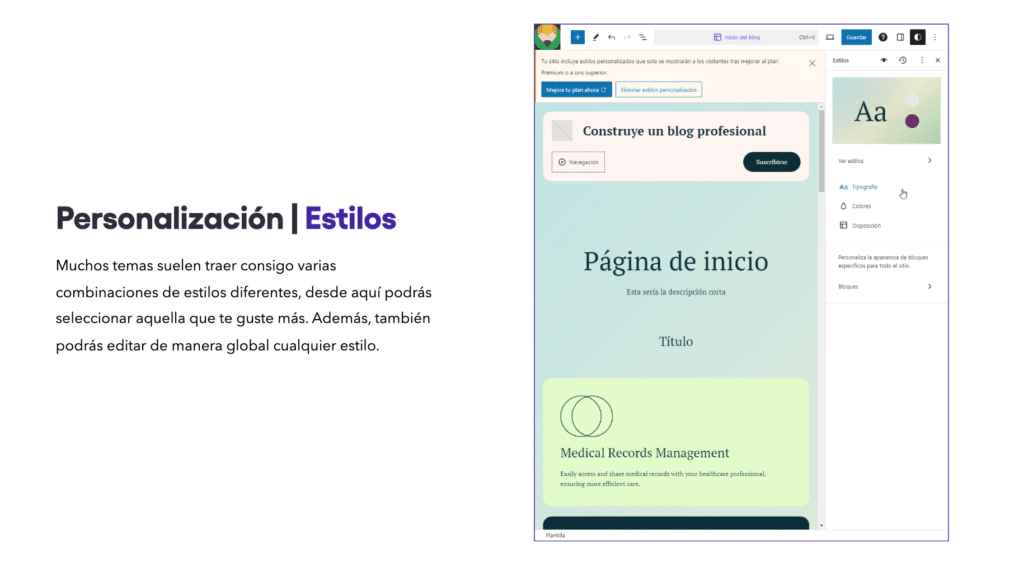
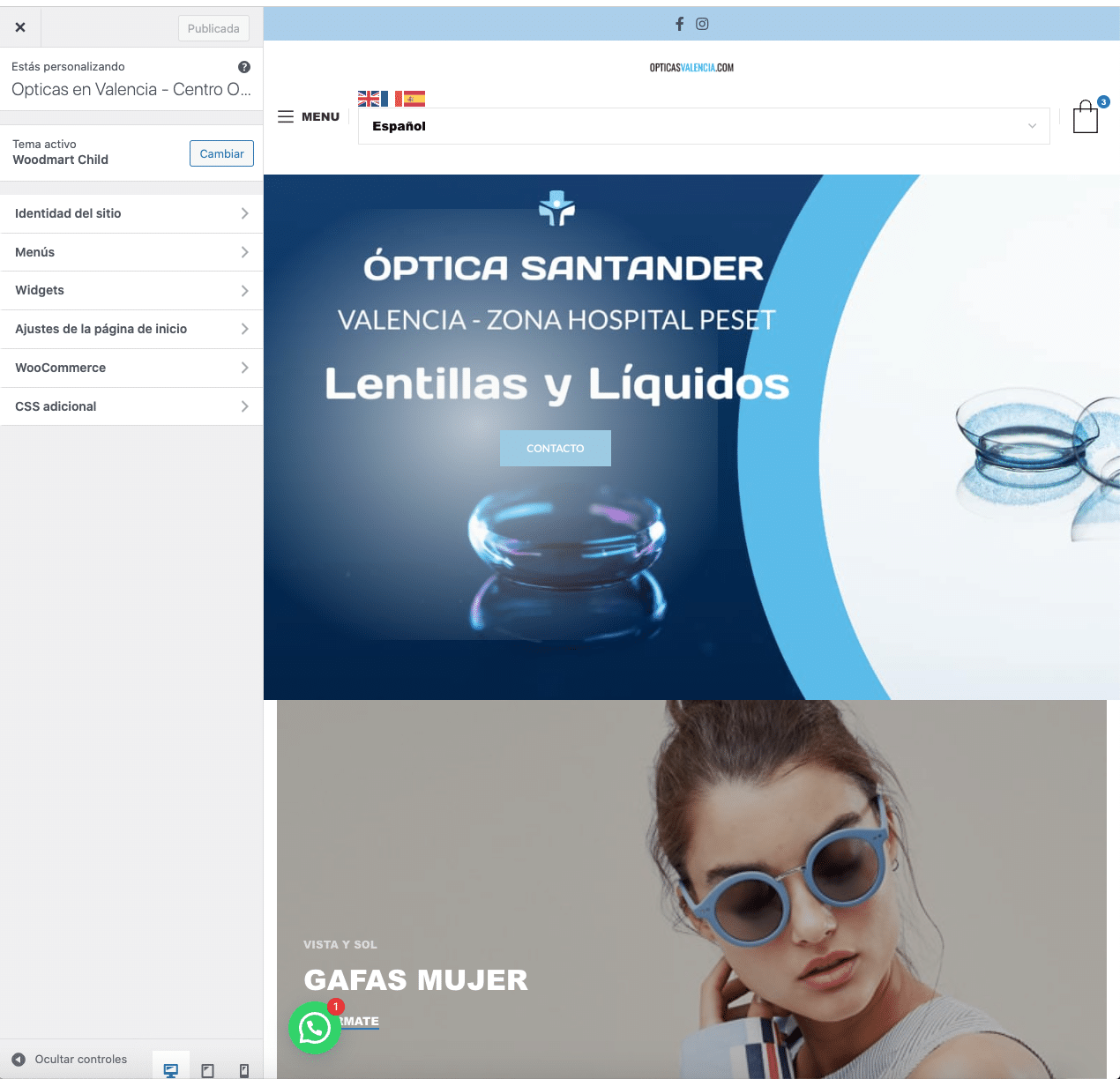
👉 Paso 2: Editar Colores, Fuentes y Estilos
- ✔ Colores y fondos: Ajusta la paleta de colores según tu marca.
- ✔ Tipografía: Cambia las fuentes para mejorar la lectura.
- ✔ Estilos generales: Modifica márgenes, espaciados y tamaños de letra.
📷 Ejemplo de personalización:

Edición de colores y estilos en WordPress
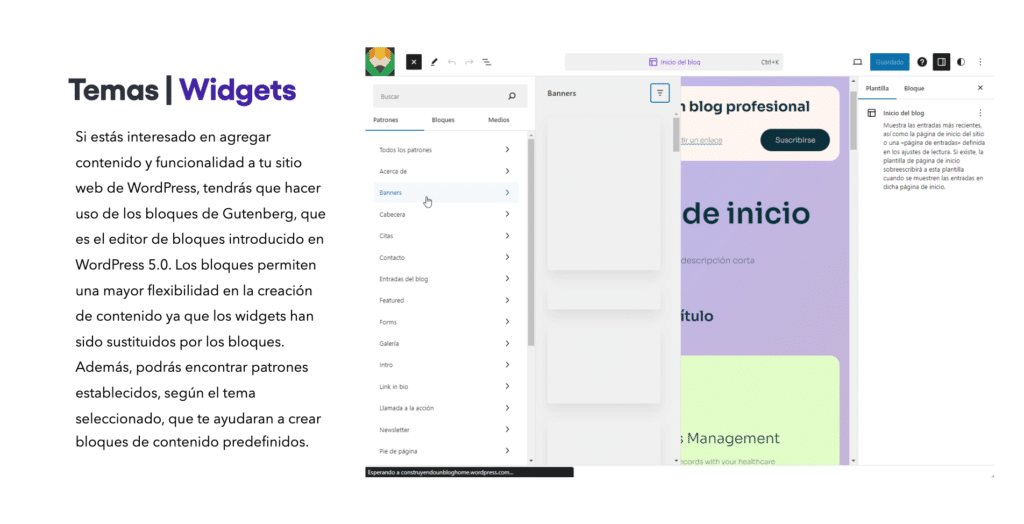
👉 Paso 3: Añadir y Configurar Widgets
- Ve a Apariencia > Widgets.
- Arrastra los bloques que desees a la barra lateral o pie de página.
- Personaliza su contenido (texto, imágenes, enlaces, formularios, etc.).
📌 Ejemplo de widgets útiles:
- ✔ Últimos posts
- ✔ Formulario de suscripción
- ✔ Redes sociales
📷 Imagen de referencia:

Configuración de widgets en WordPress
👉 Paso 4: Optimizar la Página para Diferentes Dispositivos
- Entra en Apariencia > Personalizar.
- Pulsa sobre los iconos de vista previa en la esquina inferior.
- Ajusta los elementos para que se vean correctamente en todos los dispositivos.
📷 Ejemplo de previsualización:

Vista previa en distintos dispositivos

👉 Paso 5: Publicar los Cambios y Hacer Pruebas
- ✅ Asegúrate de que el diseño es responsive (adaptado a móviles y tablets).
- ✅ Prueba los enlaces y botones para confirmar que funcionan.
- ✅ Guarda y publica los cambios haciendo clic en «Publicar».
🎉 ¡Listo! Tu sitio en WordPress ya luce profesional y está optimizado para una gran experiencia de usuario.
💃 Resumiendo…
Personalizar un tema en WordPress no es complicado si sigues estos pasos. Recuerda actualizar tu diseño periódicamente y probar diferentes estilos para lograr la mejor versión de tu sitio web.
💬 ¿Te ha resultado útil este tutorial? Déjanos un comentario y cuéntanos qué cambios hiciste en tu web. 🚀



